
Лучшие генераторы цветовых схем 2021
Одной из самых интересных и сложных областей ретуши является колористика. Сегодня мы познакомимся с несколькими генераторами цветовых схем. Они не только помогут вам лучше понимать гармонии цветов, но и станут источником вашего вдохновения.
Adobe Color Themes
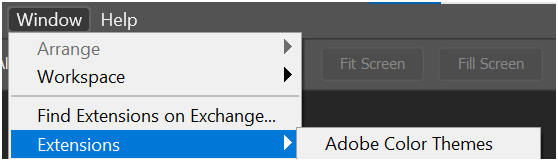
Компания Adobe предлагает нам комфортный вариант создания цветовых схем, встроенный в Photoshop. Им является расширение Adobe Color Themes (Window/ Окно – Extensions/ Расширения – Adobe Color Themes).


Данное расширение работает следующим образом:
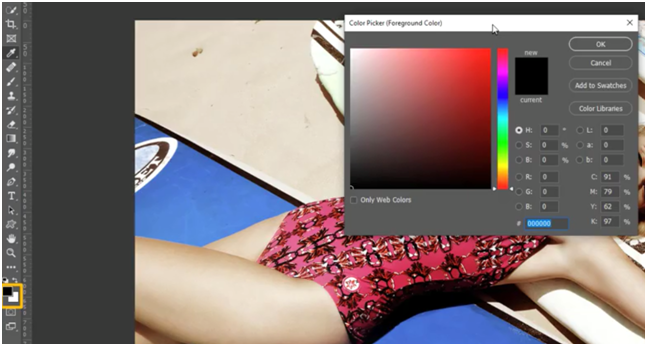
- Щелкните по иконке выбора цвета и в окне Color Picker выберите цвет, на основе которого будет создана цветовая схема.

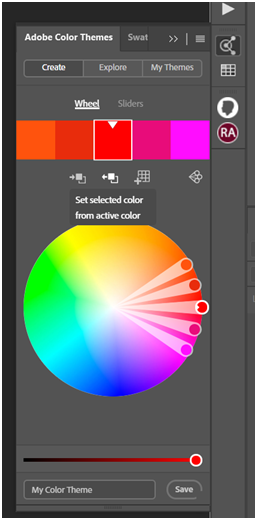
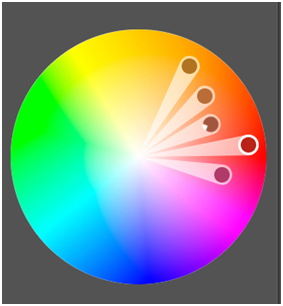
- Добавьте цвет в Adobe Color Themes через иконку Set selected color from active color. Выбранный основной цвет и вспомогательные цвета гармонии появятся в расширении. Основной цвет отмечен белым треугольником.

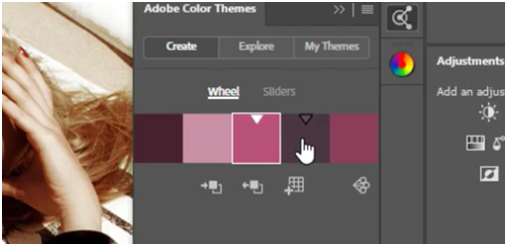
- Чтобы поменять основной цвет, наведите курсор на квадрат с новым цветом. После появления черного треугольника щелкните по нему.
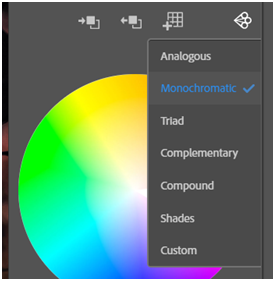
- Чтобы выбрать правило цветовой гармонии, щелкните по иконке Color Rule и выберите из выпадающего списка нужную цветовую схему.

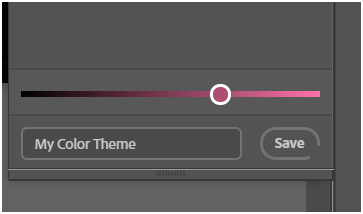
- С помощью расположенного внизу ползунка можно корректировать яркость основного цвета. Вспомогательные цвета также будут изменены в соответствии с новым основным цветом.

- Ползунки на цветовом круге дают дополнительную возможность изменять яркость, насыщенность и тон цветов.

- Если необходимы более точные настройки цветов, то щелкните по вкладке Slider. Откроются дополнительные настройки для различных цветовых режимов. Щелкните по нужному режиму, чтобы детально настроить цвет.

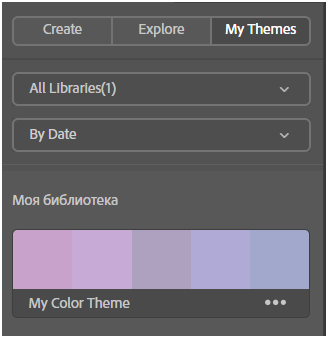
- Чтобы сохранить созданную гармонию, нажмите на кнопку Save в нижней части окна расширения. Она появится во вкладке My Themes.


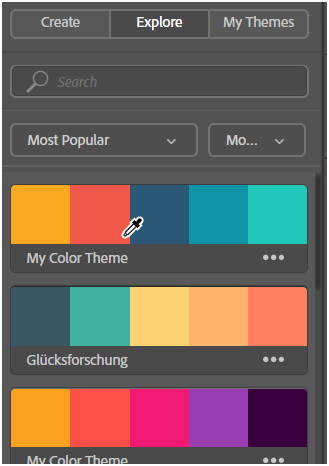
- Во вкладке Explore представлены темы по умолчанию.

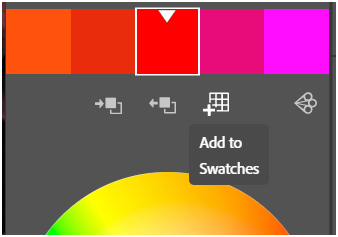
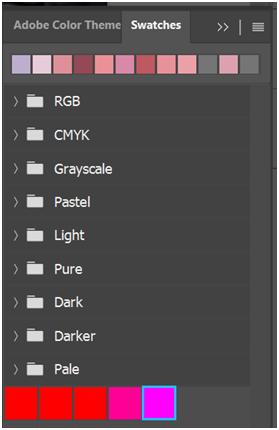
- После создания цветовой схемы выбранные цвета следует добавить в панель Swatches (Window/ Окно – Swatches/ Образцы) с помощью иконки Add to Swatches. Чтобы добавить цвета в образцы из вкладки Explore, нажмите на расположенные под темой три точки.


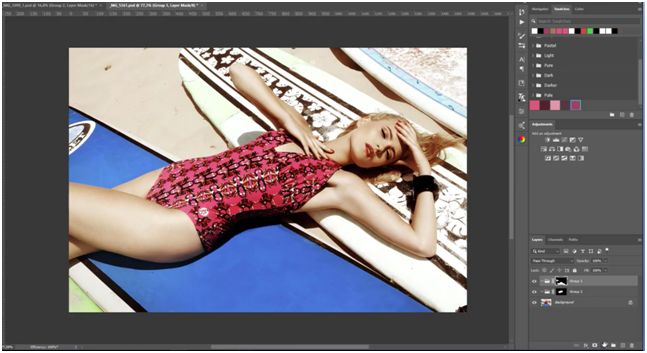
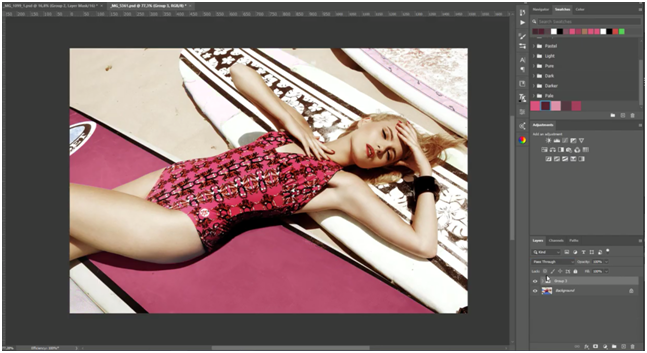
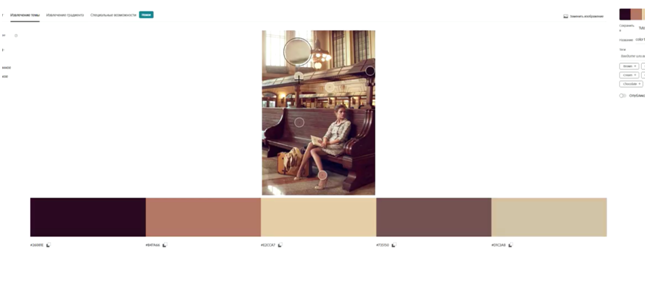
Давайте откорректируем цвета на представленном ниже изображении. Основным цветом выбран цвет купальника. В данном примере мы предпочли монохромную цветовую гармонию.
- Создаем новые корректирующие слои Solid Color в режиме наложения Color.
- Выбираем необходимые цвета в Swatches.
- Создаем соответствующие маски для элементов, цвет которых должен быть изменен.


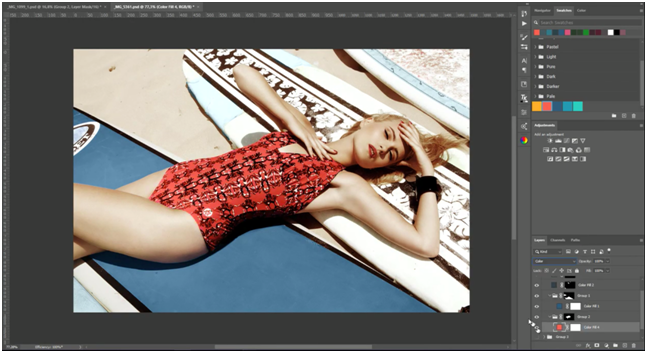
Ниже представлен результат использования одной из цветовых тем, встроенных в Adobe Color Themes по умолчанию.

Как видно выше, данное расширение дает возможность гибкой работы с цветами напрямую в Photoshop. Однако у него есть несколько минусов.
- Оно доступно только при наличии интернета.
- Нельзя напрямую выбрать основной цвет в расширении, а только через окно Color Picker.
- Ограниченный функционал по сравнению с другими генераторами цветовых схем.
Adobe Color
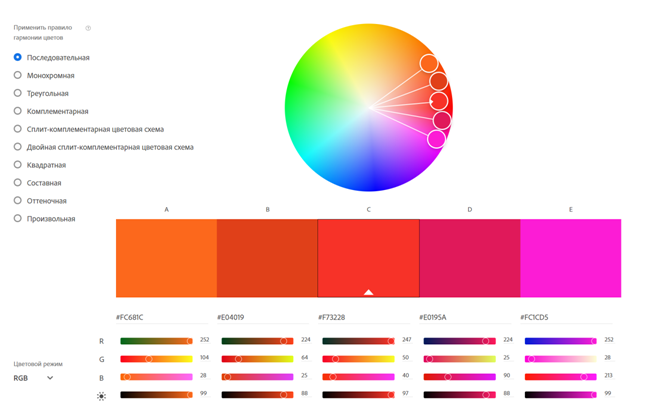
Еще одним решением создания цветовых гармоний от Adobe является генератор Adobe Color. Чтобы его открыть, перейдите на сайт adobe.color.com. Интерфейс сайта напоминает окно расширения Adobe Color Themes. Здесь есть цветовой круг с ползунками, палитра выбранной схемы, расширенный список правил цветовых гармоний и возможность детальной корректировки цвета в зависимости от цветового режима. Основной цвет также отмечен белым треугольником, а его замена идентична замене в Adobe Color Themes.

Чтобы добавить выбранную цветовую схему в Photoshop, сделайте следующее:
- Войдите на сайт под своим логином, чтобы установить связь с Photoshop.
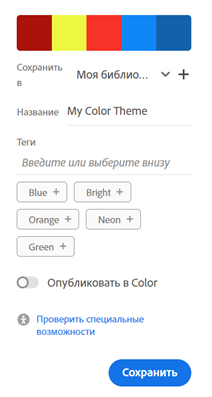
- Сохраните тему в библиотеку.
- Если хотите поделиться своей схемой с другими пользователями, активируйте ползунок Опубликуйте в Color.

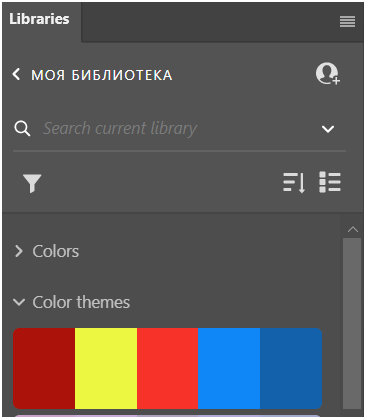
- Цветовая гармония появится в вашей библиотеке.

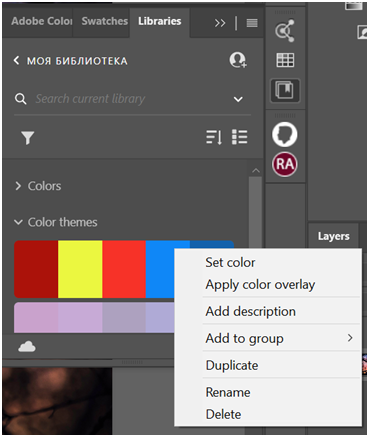
- Чтобы сделать цвет активным, щелкните правой кнопкой мыши и выберите Set color. Данное действие заменяет выбор цвета в окне Color Picker.

Главным преимуществом этого цветового генератора является возможность загрузки изображения для дальнейшего анализа цветовой гармонии. Это делается следующим образом:
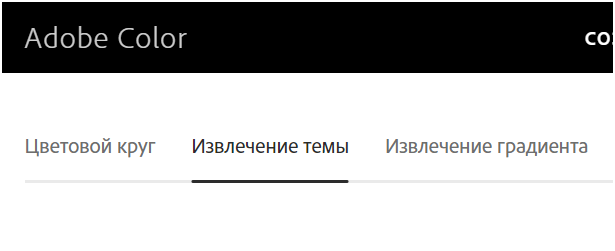
- Нажмите на вкладку Извлечение темы и загрузите изображение.

- Система автоматически выбирает цветовую схему, которую можно вручную подкорректировать с помощью ползунков.

- Выбранные цвета появятся во вкладке Цветовой круг, где с ними можно работать описанным выше образом.
Второе преимущество Adobe Color – функция создания градиента на основе загруженного изображения.
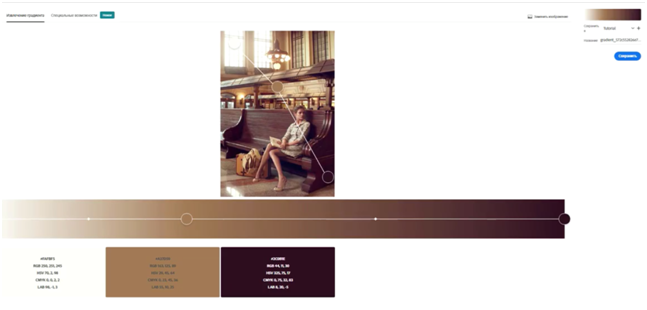
- Щелкните на вкладку Извлечение градиента и загрузите изображение.
- Автоматически созданный градиент можно исправить с помощью ползунков.
- Чтобы перенести градиент в библиотеку Photoshop, нажмите кнопку Сохранить в правом верхнем углу.

- Чтобы применить градиент, создайте новый пустой слой.
- В библиотеке щелкните правой кнопкой мыши по нужному градиенту и выберите Apply gradient.
- Пустой слой превратится в корректирующий слой Gradient Map.
Coolors
Генератор цветовых схем Coolors (coolors.co) не является продуктом от Adobe. Чтобы перейти к палитрам, нажмите на вкладку Generate. В открывшемся окне появится одна произвольная палитра, при нажатии пробела она изменится на другую.


Отдельные цвета можно зафиксировать: нажмите на иконку с изображением замка. Теперь при нажатии на пробел система будет подбирать новые цвета, не изменяя зафиксированные.

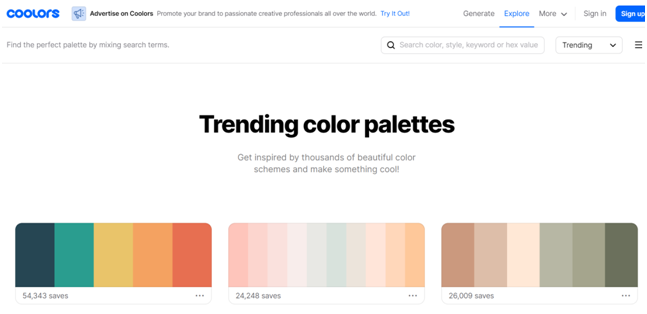
Для поиска готовых схем зайдите во вкладку Explore.

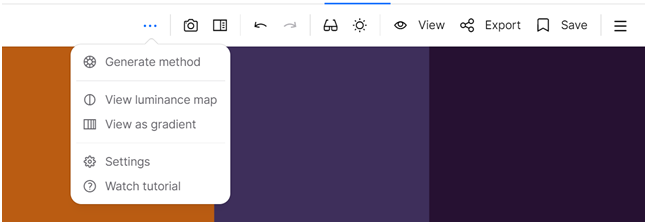
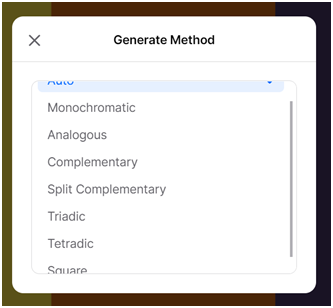
Чтобы выбрать правило цветовой схемы, на верхней панели щелкните по иконке с тремя точками и выберите Generate Method. В открывшемся окне будет доступен список правил.


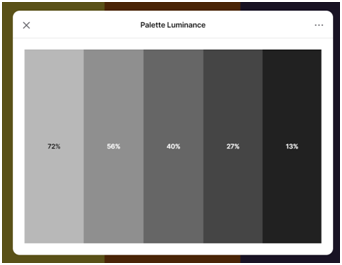
Чтобы посмотреть яркостную составляющую цветов в палитре схемы, нажмите на View luminance map в указанном выше меню. Так вы можете проверить, насколько контрастны между собой цвета.
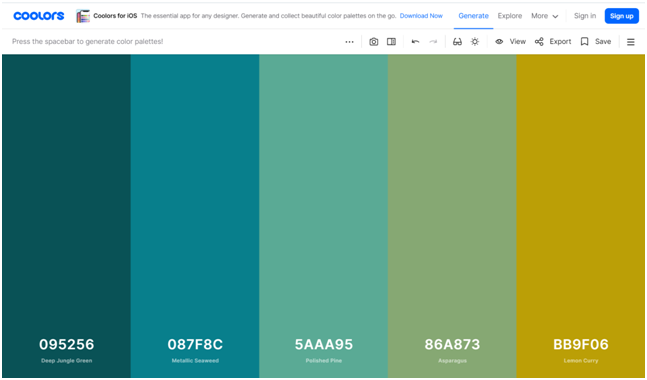
Как и в Adobe Color, в Coolors можно загрузить изображение для анализа цветовой гармонии.
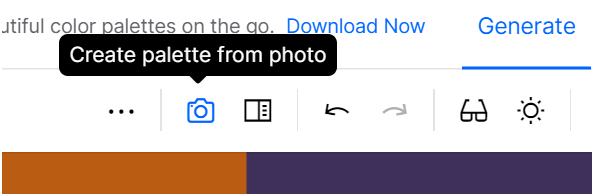
- Щелкните по иконке Create palette from photo на верхней панели и загрузите фотографию.

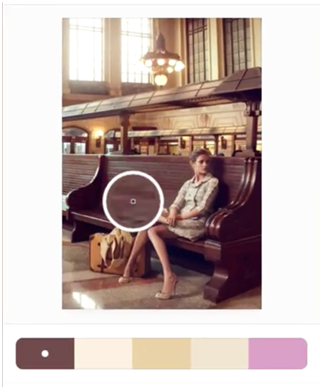
- В окне просмотра активируйте цвет и нажмите на необходимую область на фотографии с помощью ползунка. Изменяя каждый цвет по отдельности, создайте свою палитру.

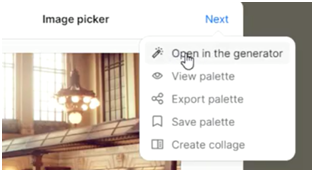
- Чтобы выгрузить созданную схему в генератор, нажмите Next – Open in the generator.

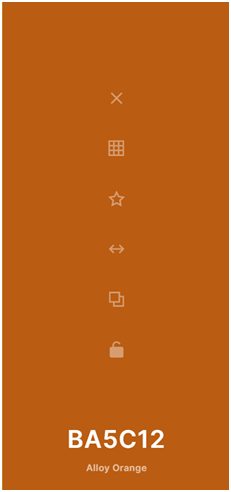
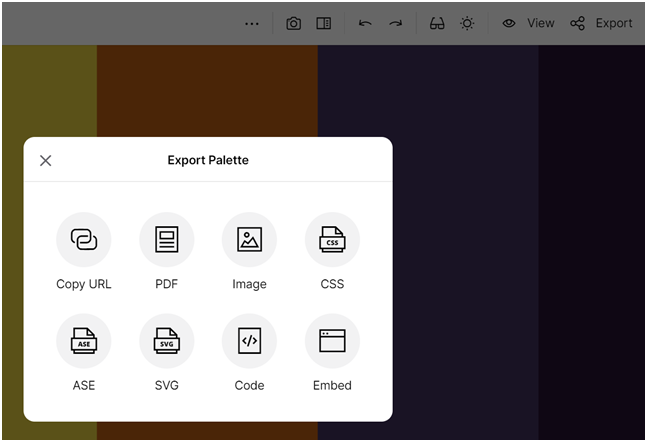
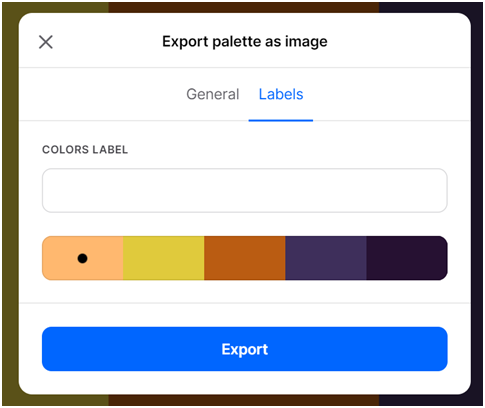
- Так как у данного генератора нет связи с Photoshop, то самым удобным способом перенести цветовую схему будет создание изображения через Export – Image – Labels на верхней панели.


- После сохранения откройте цветовую схему в Photoshop и перенесите цвета с помощью пипетки.
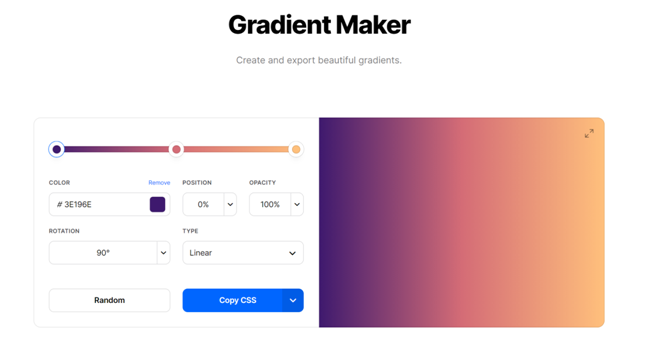
Coolors также дает возможность создать градиент через More – Create a gradient.


В окне Gradient Maker можно настроить необходимые цвета. Однако хотелось бы отметить, что такой же градиент намного удобней создать напрямую в Photoshop или Adobe Color, где есть возможность перенести градиент с отдельного изображения.
Как видно выше, функционал генератора Coolors уступает Adobe Color, но он выступает превосходным генератором идей, когда муза колористики вас покинула.
Paletton
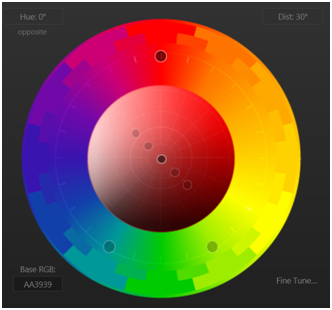
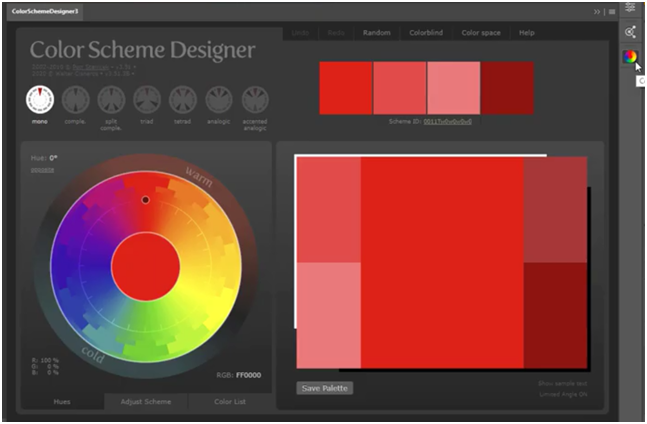
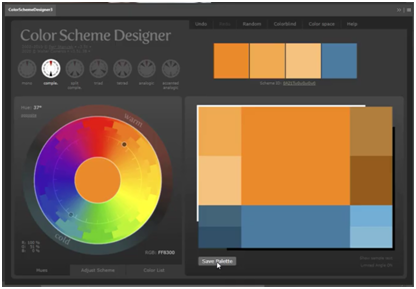
Последним генератором, который мы сегодня рассмотрим, является Paletton (paletton.com). Работает он следующим образом:
- Чтобы выбрать правило цветовой схемы, нажмите на соответствующий значок в верхней части интерфейса.

- Более темный цвет на цветовом круге является основным, и вокруг него строится цветовая гармония.

- Если передвигать точки в центре круга, то можно изменить яркость и насыщенность цветов.
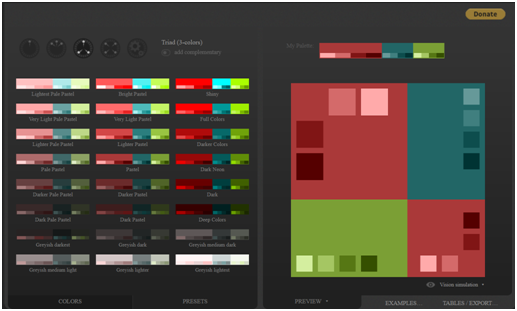
- В нижней вкладке Presets расположены различные варианты выбранной гармонии.

- В окне справа изображена схема, в которой показаны выбранные оттенки с разным уровнем насыщенности и яркости. Более того, генератор дополнительно советует, в каких пропорциях цвета лучше сочетаются. Например, ниже указано, что коричневых оттенков должно быть на изображении больше, чем циановых.

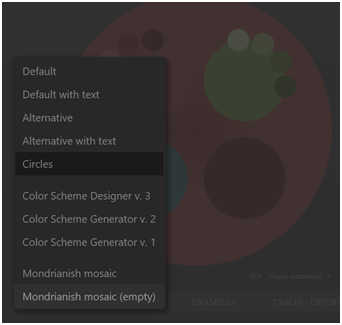
- Вкладка Preview позволяет изменить вид окна предпросмотра.

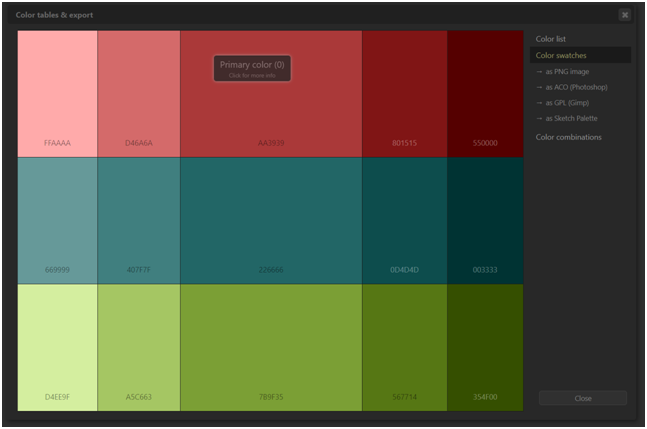
- Чтобы экспортировать выбранную цветовую схему, нажмите на вкладку Tables/ Export – Color Swatches – необходимый формат изображения. Откройте изображение в Photoshop.

- Дополнительно существует бесплатное расширение данного генератора для Photoshop. Скачать и установить его можно по этой ссылке.

- Расширение работает по тому же принципу, что и сайт.
- Чтобы перенести выбранную схему, нажмите Save Palette. Выбранная гармония со всеми деталями появится на отдельном слое.


Как видите, существует множество генераторов цветовых схем. У каждого из них есть свои плюсы и минусы, но нет сомнения, что все они обладают той энергией цвета, которая необходима для создания особенных работ.
Метка:adobe color, adobe color theme, adobe photoshop, paletton, ирина франк, как поменять цвет в фотошопе, как сделать цветокоррекцию в фотошопе, киношная цветокоррекция, работа с фотошопом, ретушь, теория цвета, тонирование фото в фотошопе, уроки photoshop, уроки ретуши, уроки фотошоп, уроки фотошопа, фотошоп уроки, цвет фотошоп, цветова гармония фотошоп, цветовой круг, цветовые гармонии, цветокор в фотошопе, цветокоррекция фото в фотошопе, цветокоррекция фотошоп