
Adobe Color Theme, прощай. Что теперь?
Всему хорошему приходит конец. Однако в этот раз разработчики Photoshop «превзошли» себя и отключили встроенный генератор цветовых гармоний Adobe Color Theme. В этом уроке посмотрим, какими инструментами можно его заменить.
Панели для Photoshop
После длительных поисков панелей, которые генерировали бы цветовые схемы, удалось найти три: Coolors, Color Scheme Designer и Color Designer. Впрочем, не все так радужно. Панель Color Scheme Designer не работает от слова «совсем», а платная панель Coolors несовместима с последней версией Photoshop. Панель Color Designer – единственный бесплатный и рабочий инструмент. Давайте его рассмотрим более детально.

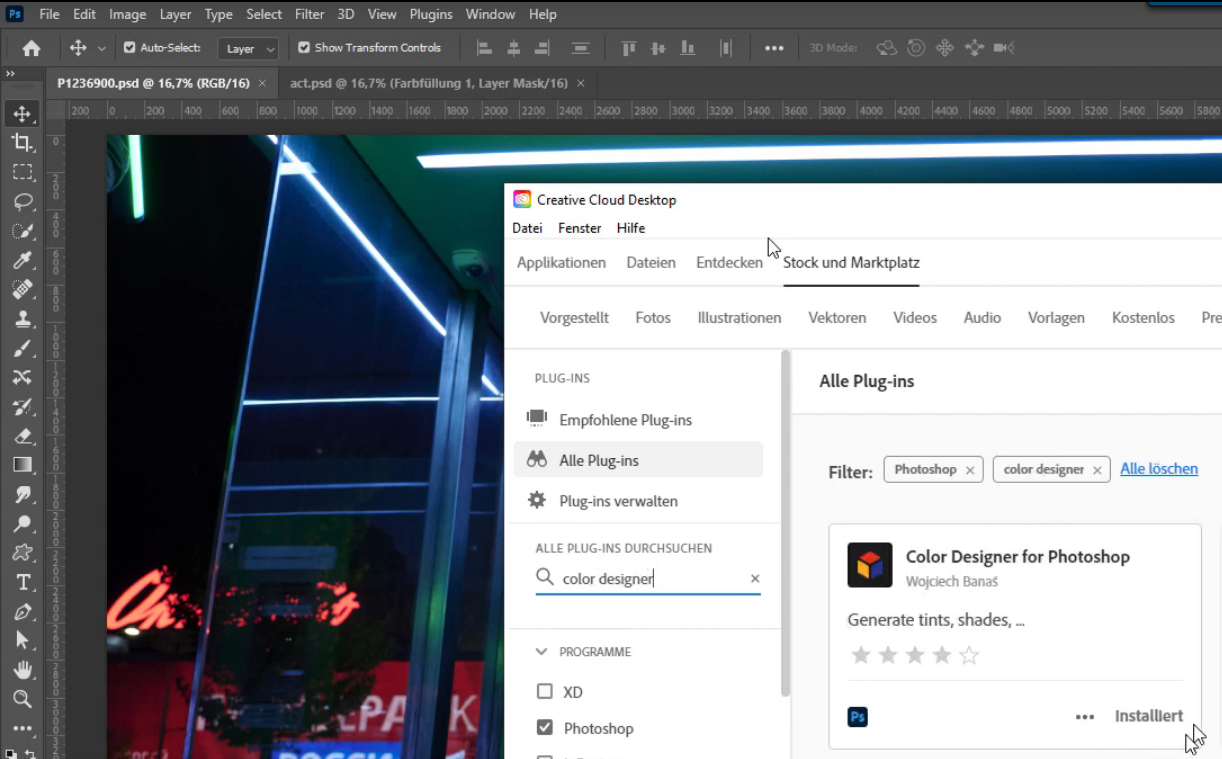
Устанавливается панель Color Designer через Creative Cloud.
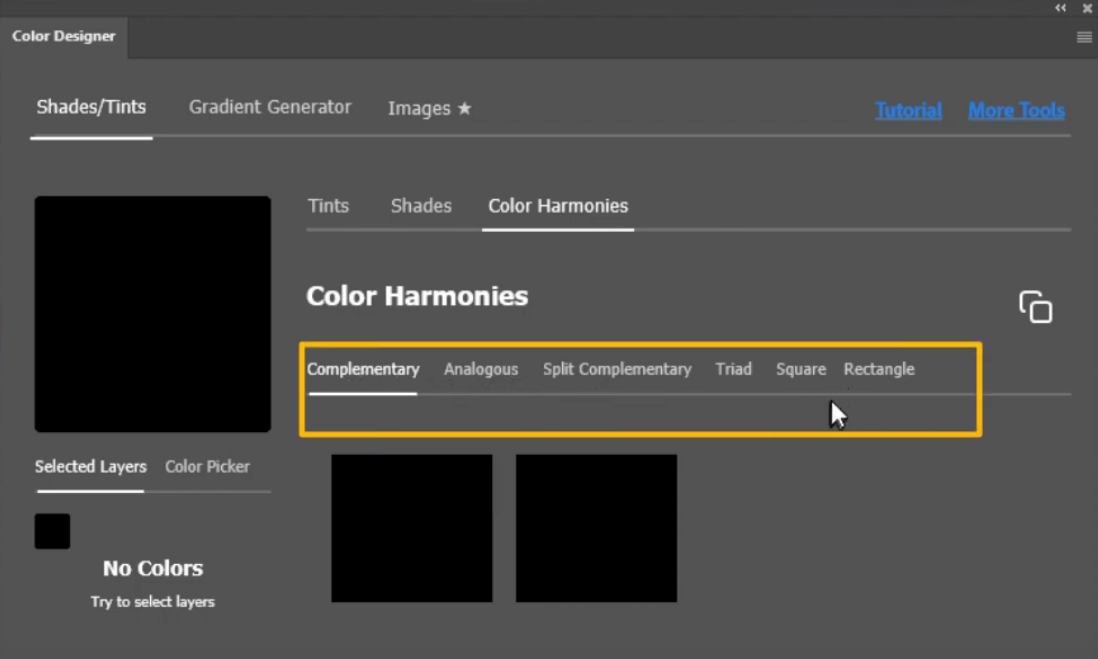
- В окне генератора можно выбрать необходимую цветовую схему.

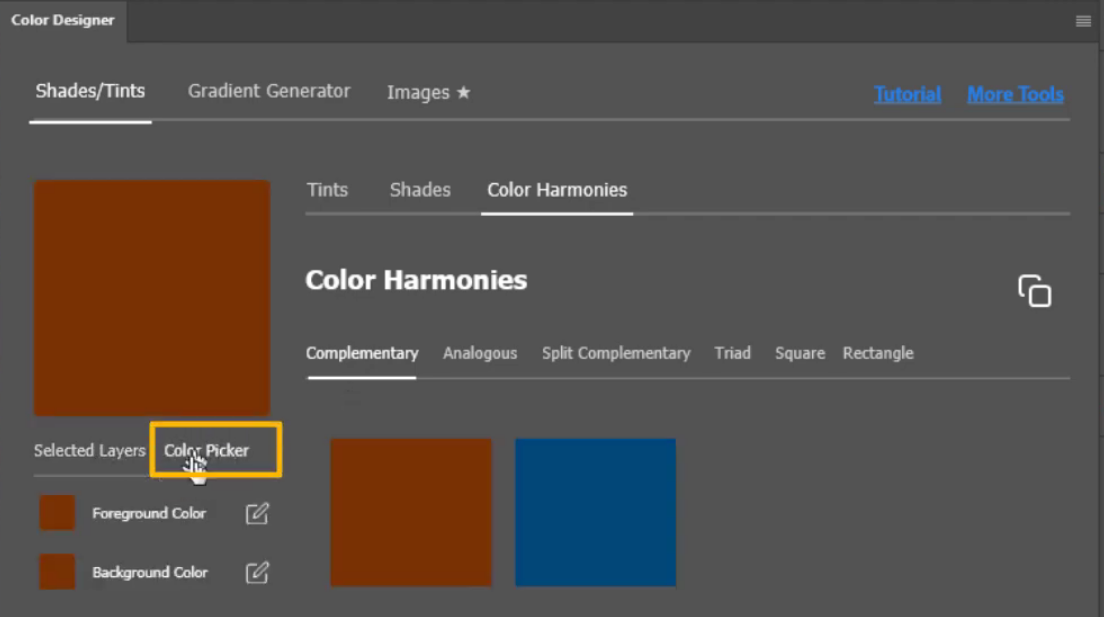
- Во вкладке Color Picker расположены ссылки на окно Color Picker самого Photoshop. С их помощью можно добавить начальный цвет для построения гармонии.


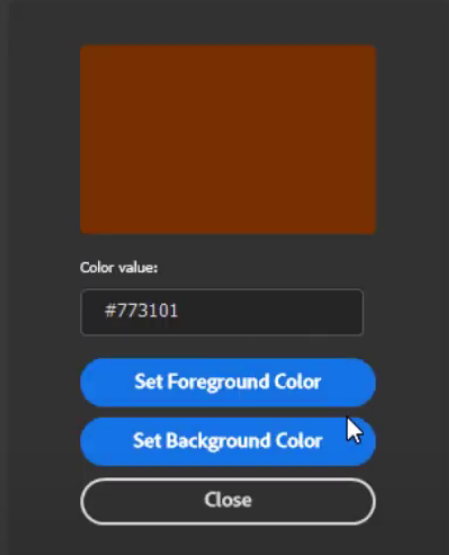
- Просмотреть данные о подобранном цвете довольно легко: наведите мышкой на цвет и нажмите на иконку с плюсом. После этого откроется окно с номером цвета. Более того, этот цвет можно установить в качестве основного или фонового цвета с помощью соответствующих кнопок.

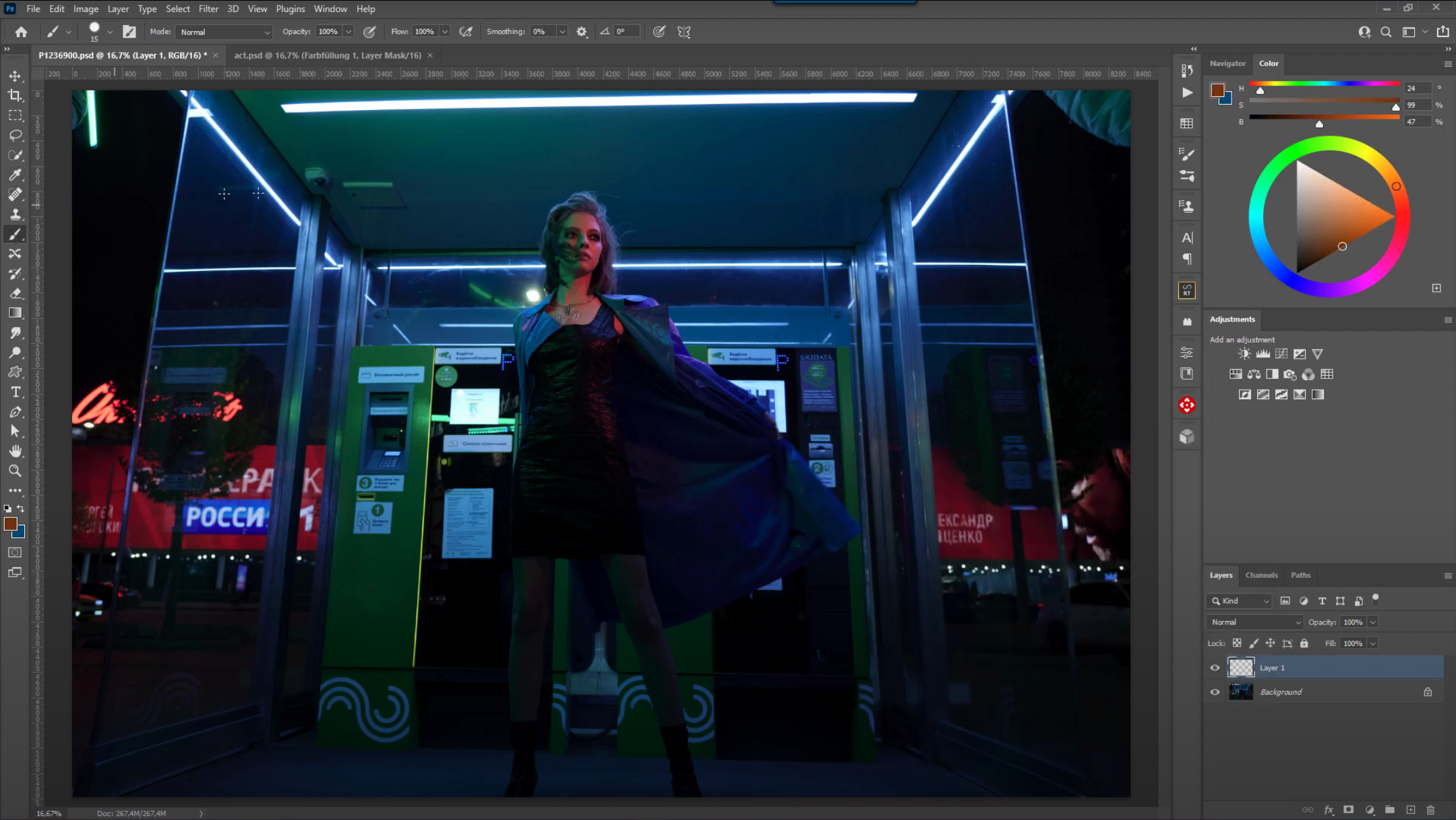
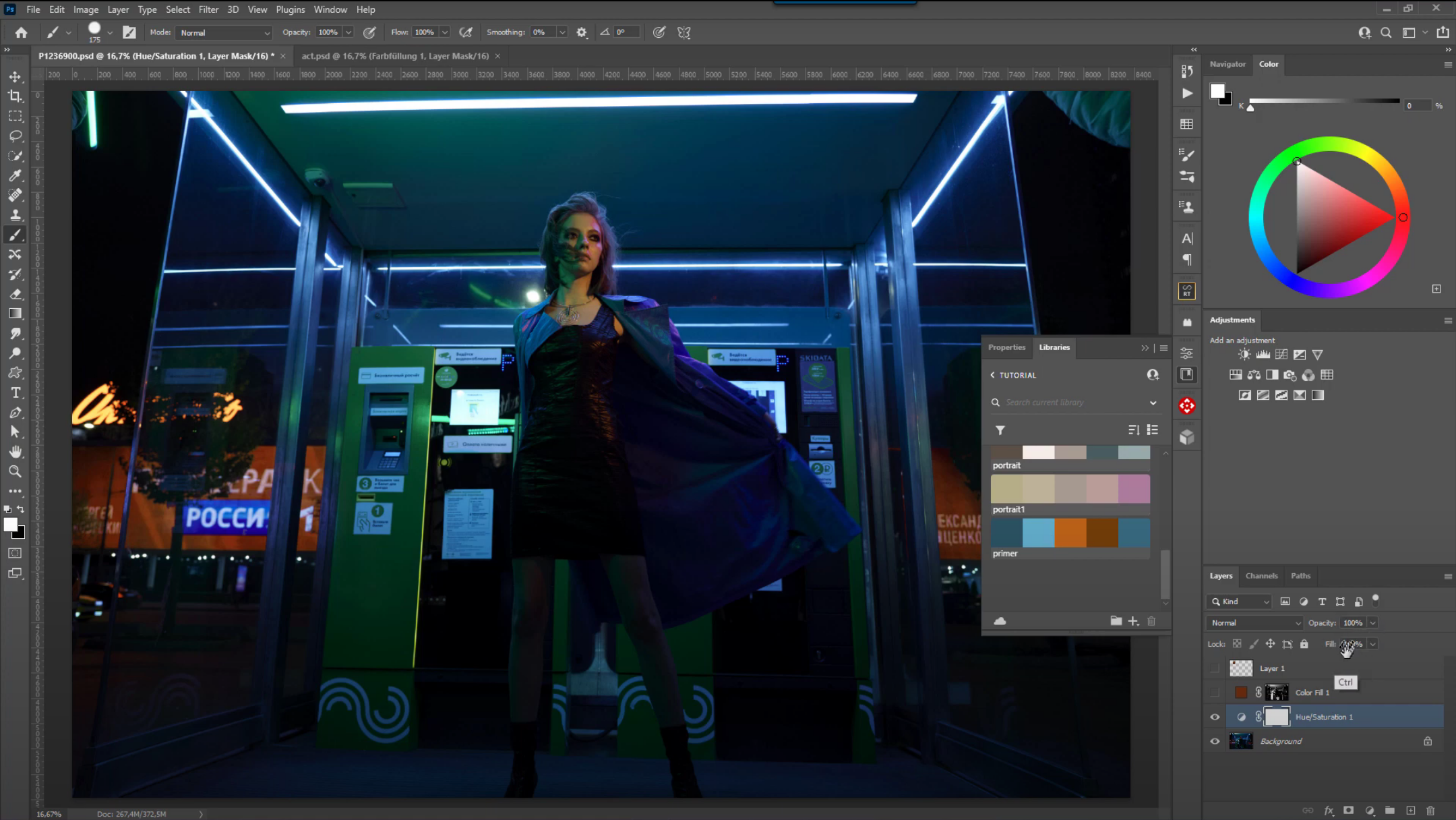
Вот так довольно просто мы нашли необходимую гармонию. Давайте же рассмотрим ее использование на примере ниже. Красный и зеленый цвета изменим на полученный в генераторе темно-оранжевый.

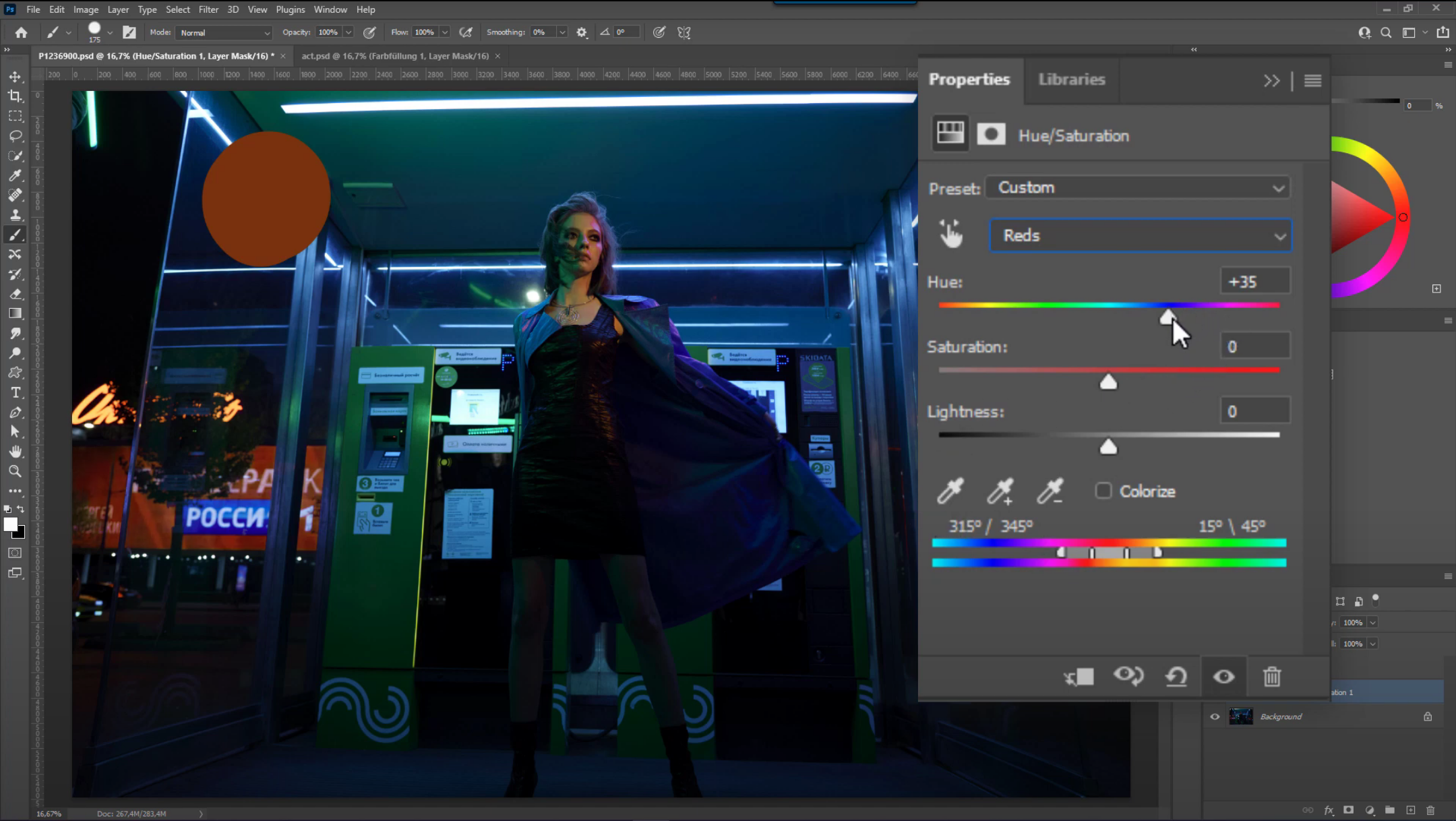
- Создайте слой Hue/Saturation (Цветовой тон/ Насыщенность).
- Во вкладке Red/ Красный передвигайте направо ползунок Hue/ Тон, пока не получите необходимый цвет.

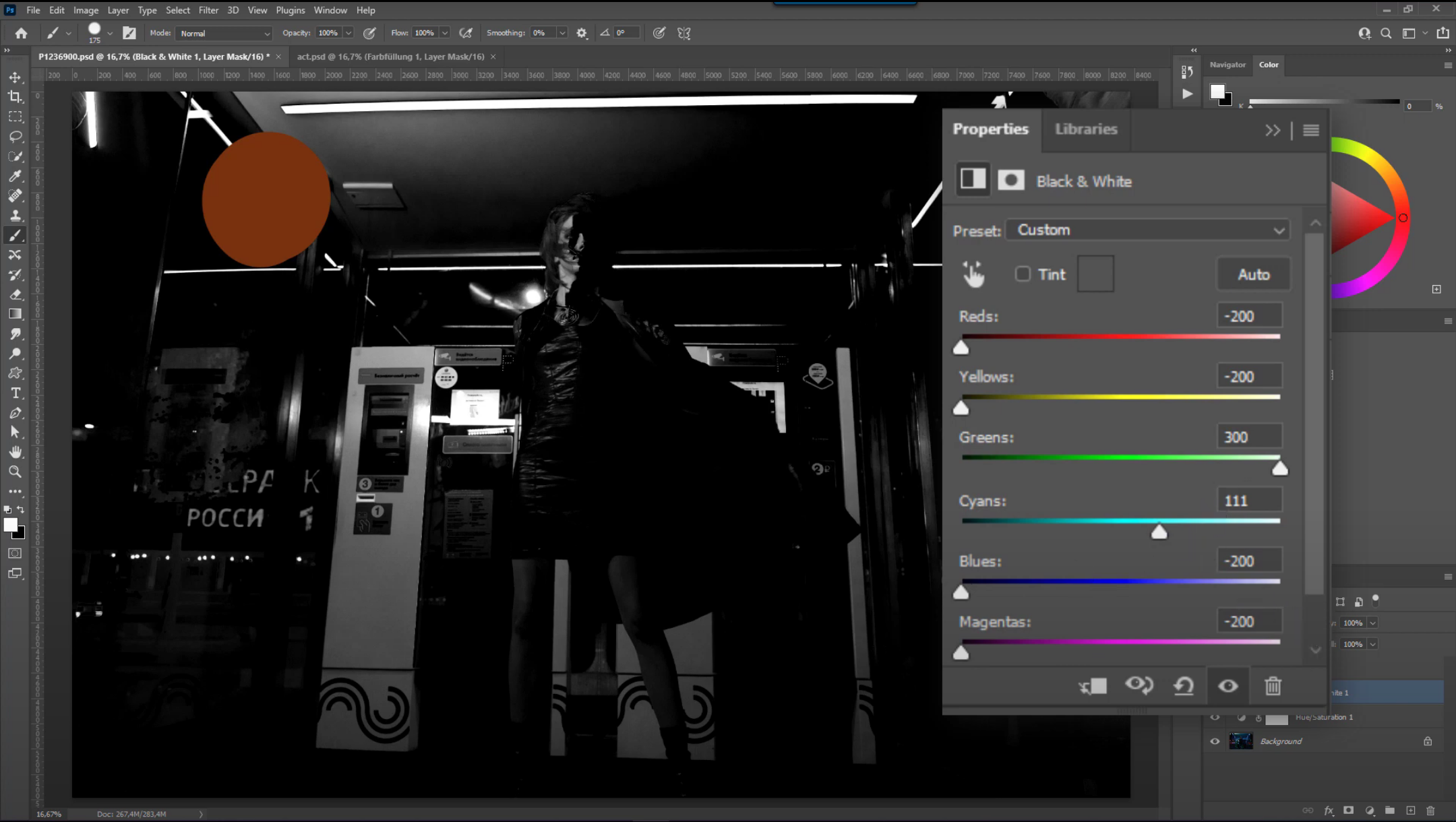
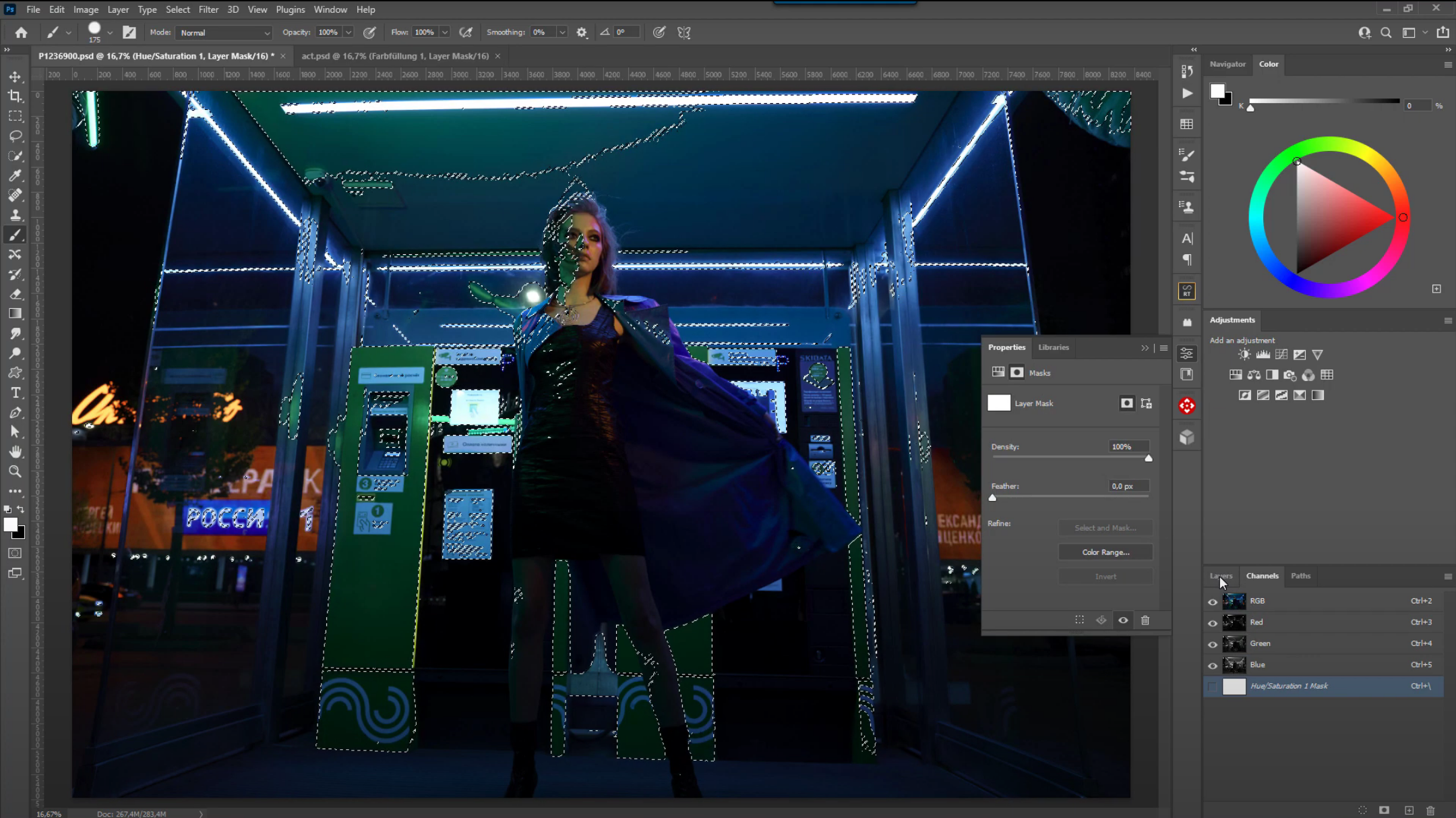
- Так как зеленый цвет есть не только на автоматах, но и в бликах, а циановые оттенки примешаны в зеленые, нужно создать маску цвета. На слое Black&White/ Черно-белое переведите все ползунки «ненужных» цветов полностью налево до значения «-200», а ползунок зеленого цвета – полностью направо на значение «300». Ползунок Cyan/ Голубой сместите немного вправо, чтобы захватить только часть его оттенков. В окне Channels/ Каналы нажмите на слой RGB, зажав клавишу CTRL/ CMD.


- После того как на изображении появилось выделение, в окне Layers/ Слои создайте слой Solid Color/ Заливка цветом с необходимым оранжевым оттенком. Переведите слой в режим наложения Color/ Цветность.

Вот так проста эта панель в использовании. Тем не менее можно сделать вывод, что она чересчур проста. В ней отсутствует некоторая гибкость, а это затрудняет работу с ней.
Adobe Color: спасение ретушера?
Давайте дружно поблагодарим Adobe. За что? А за то, что они оставили нам сайт Adobe Color. Да, это спасение ретушера и любой другой творческой личности. На данный момент это лучший генератор цветовых схем. Единственный его недостаток – это то, что он находится на отдельном сайте. Но это не так уж и «больно».

Давайте снова разберем пример выше, но уже воспользуемся Adobe Color:
- Загрузите изображение в разделе Извлечение темы и определите основные цвета с помощью ползунков.

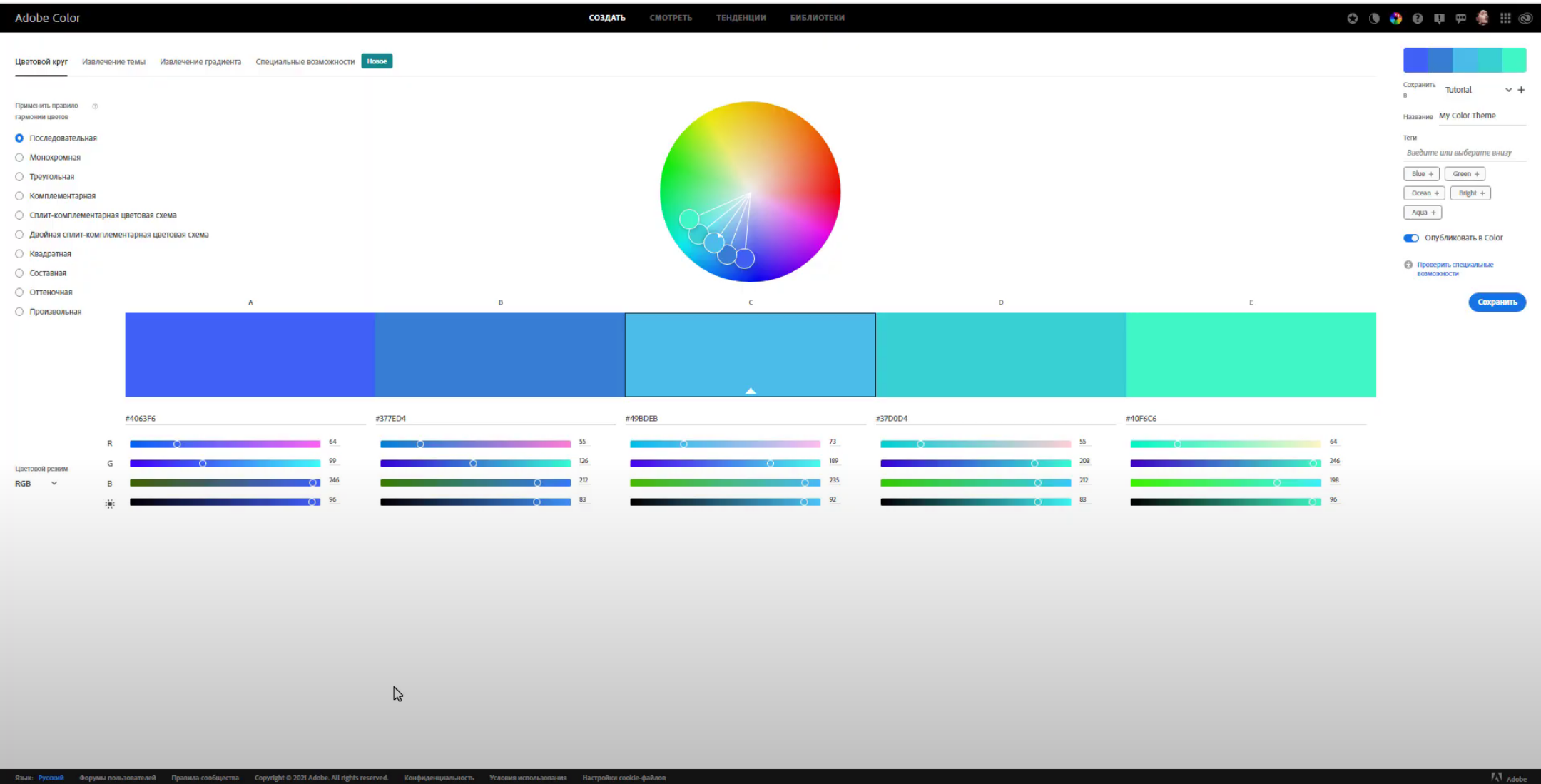
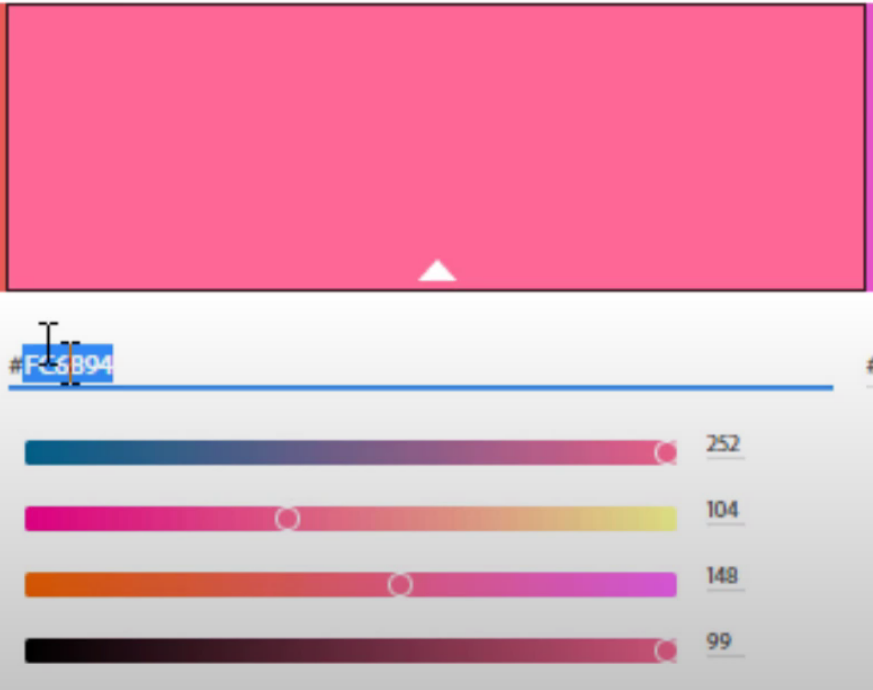
- В разделе Цветовой круг, где уже появились выбранные на изображении цвета, назначьте основной цвет. Для этого нажмите по треугольнику в нижней части образца.

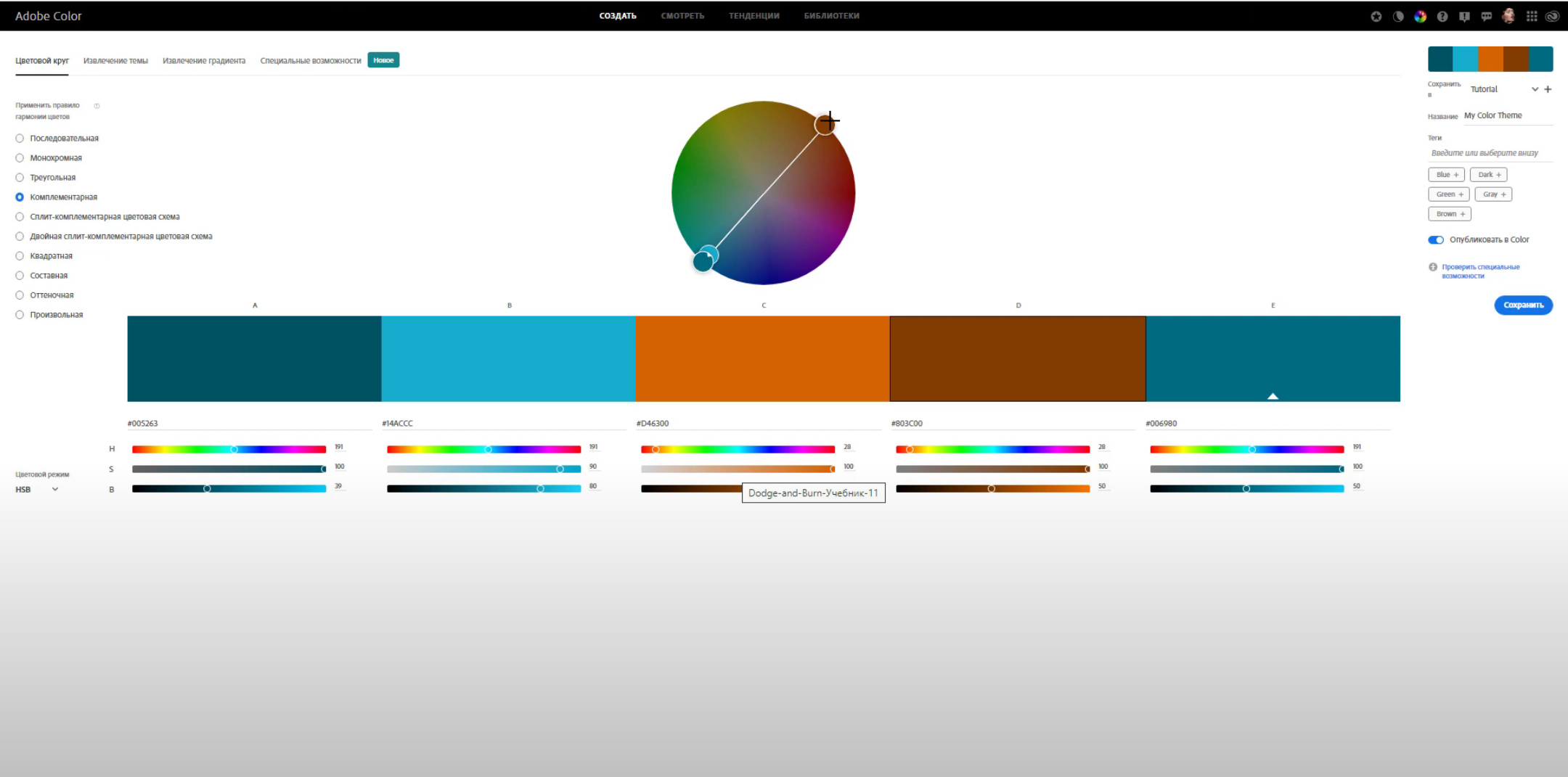
- В нашем уроке была выбрана комплементарная цветовая схема и цветовой режим HSB. Как следствие, нам легко контролировать все три составляющие цвета – тон, насыщенность и яркость. Изменив некоторые параметры, мы получили цвета ниже.

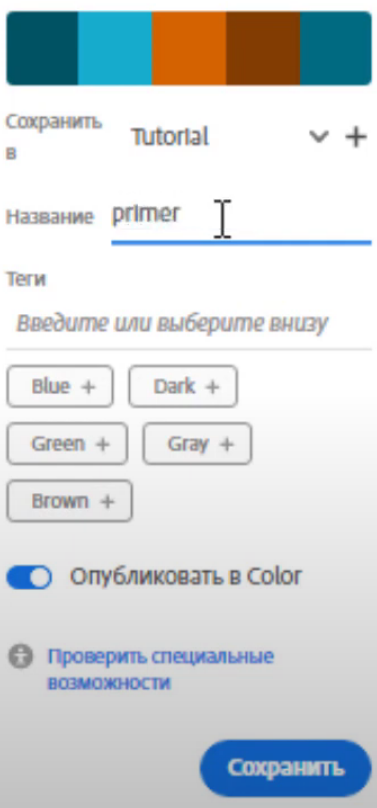
- Сохранить схему в библиотеку можно в верхнем правом углу. Перед этим не забудьте войти на сайт под своим логином, чтобы установить связь с Photoshop.

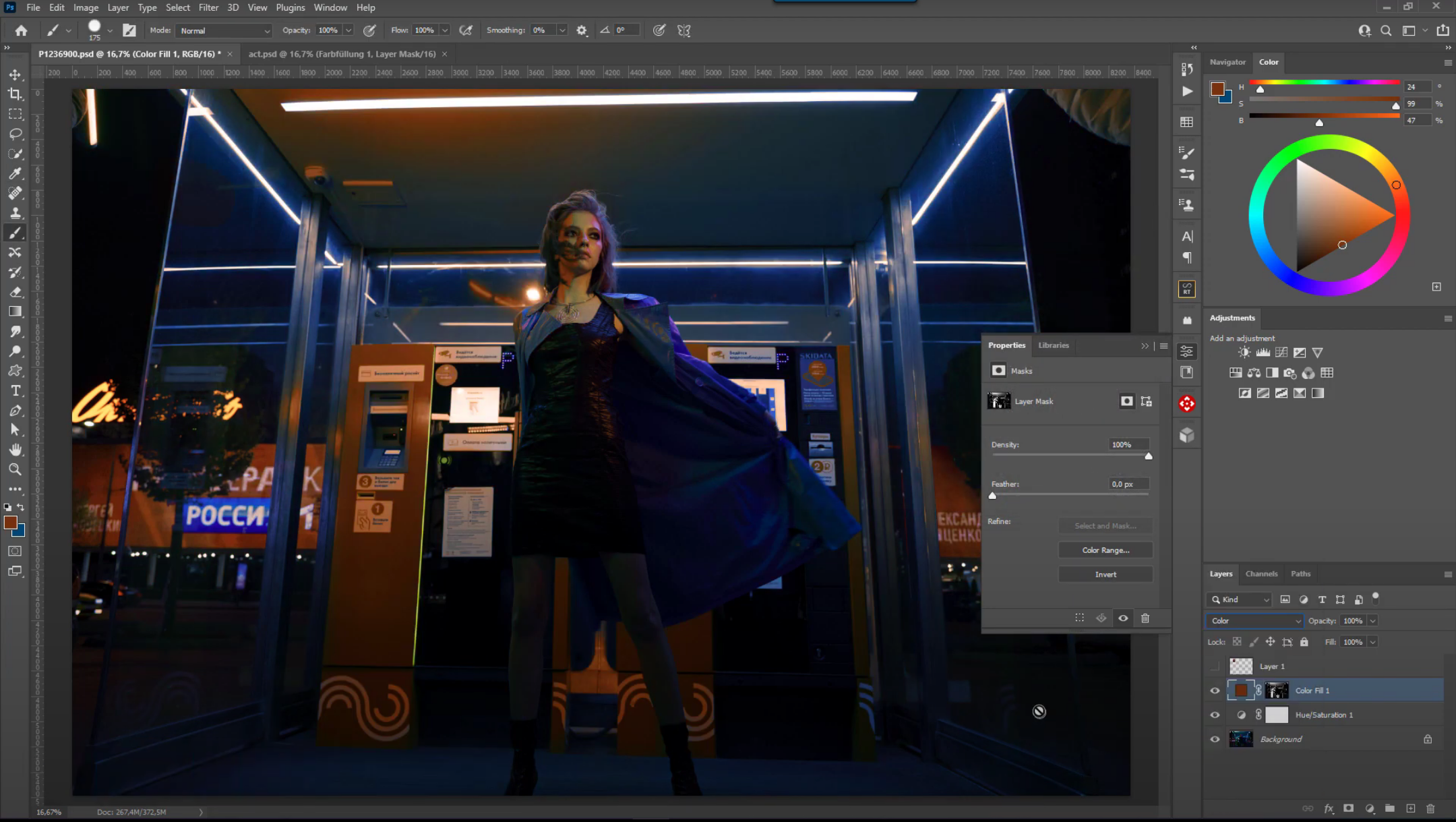
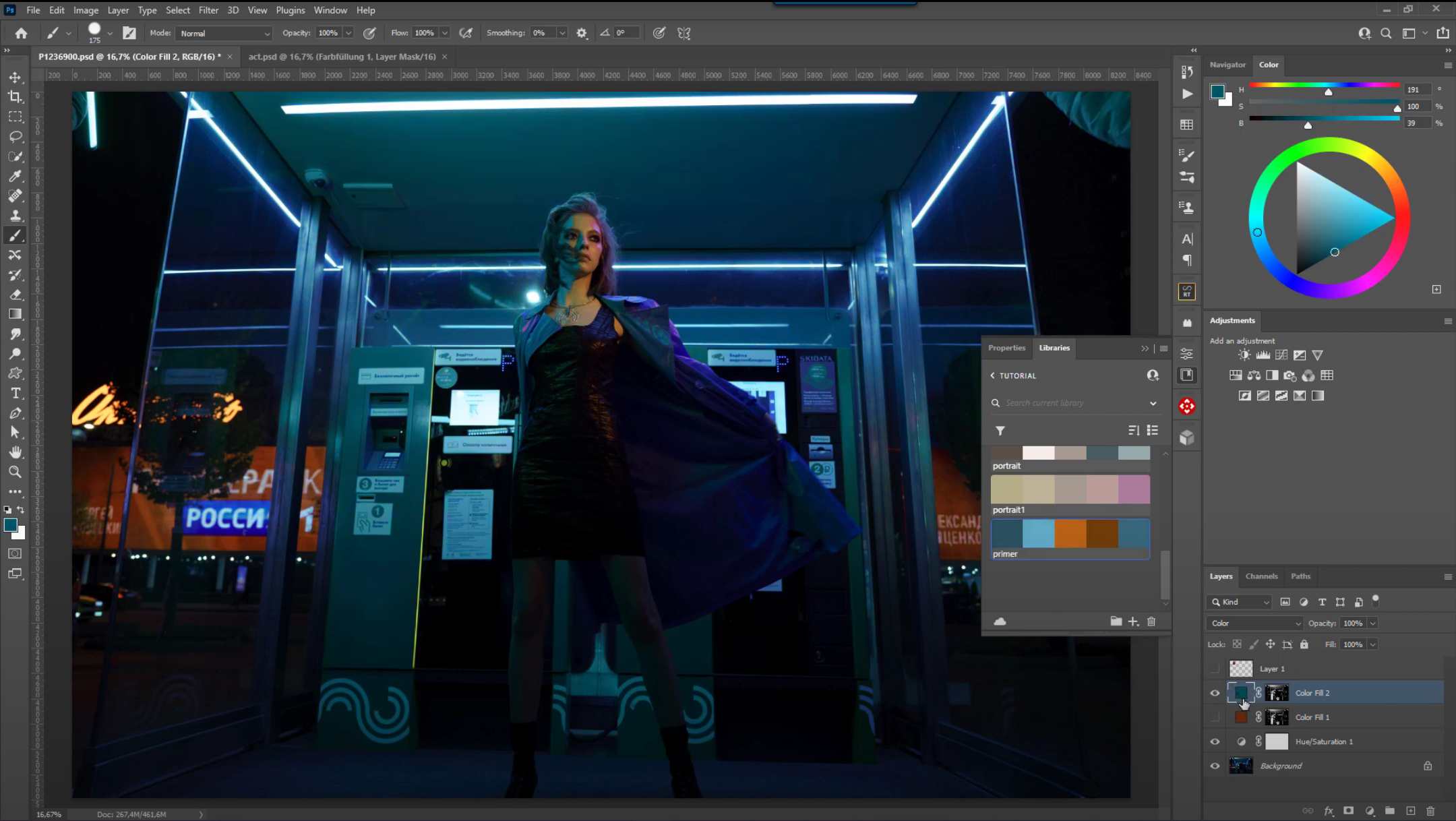
- После того как образцы появились в библиотеке Photoshop, можно снова перекрасить зеленый цвет в темно-оранжевый.

- Зажав клавишу CTRL/CMD, нажмите по маске ранее созданного слоя заливки цвета. На изображении появилось выделение для маски.
- Создайте новый слой Solid Color/ Заливка цветом в режиме наложения Color/ Цветность. Закройте окно Color Picker. После активации иконки цвета на самом слое заливки нажмите на иконку необходимого цвета в библиотеке. Цвет заливки поменяется автоматически.


Также стоит упомянуть, что в Adobe Color можно создать цветовую схему по номеру цвета:
- Скопируйте номер цвета в окне Color Picker.
- Вставьте его на сайте Adobe Color под основным цветом. Теперь цветовые гармонии будут строиться вокруг выбранного цвета.

В завершение хотелось бы отметить, что Adobe Color – наиболее удобный инструмент. Своей гибкостью он не только генерирует цветовые схемы, но и генерирует творческие идеи. А это дорогого стоит.
Метка:adobe color themen, adobe color themes photoshop, adobe photoshop, photoshop, photoshop с нуля, photoshop цветовые гармонии, photoshop цветокоррекция, генератор цветовых схем, ирина франк, курсы photoshop, обработка портрета, обработка фотографии, онлайн ретушь, ретушь, уроки photoshop, уроки ретуши, фотошоп панели, фотошоп цветовой круг, фотошоп цветовые гармонии, фотошоп цветокоррекция, фотошоп цветокоррекция фото, цветовые гармонии